Как стать ui-дизайнером
Содержание:
- UX/UI дизайн в БВШД – работа в команде, плечом к плечу с профи в своем деле (оффлайн в Москве)
- Как правильно называть цвета
- Правило распределения цветов «60-30-10»
- Востребованность специалистов
- Обучение на UI-дизайнера
- Чему вы научитесь
- Какую профессию выбрать для себя?
- Ресурсы по UX дизайну
- Полезные блоги, сайты
- Сила и ценность UX-дизайна для бизнеса
- Нужно ли дизайнеру высшее образование?
- Что такое UI-дизайн?
- Что почитать и посмотреть о UX/UI-дизайне
- Кто среди признанных UX-дизайнеров
- Что такое UX-дизайн
- Где работать UI-дизайнеру
- Как стать UX/UI-дизайнером
- Плюсы и минусы профессии
- Продолжится ли рост спроса на таких специалистов в ближайшие 5 лет?
UX/UI дизайн в БВШД – работа в команде, плечом к плечу с профи в своем деле (оффлайн в Москве)
Все преподаватели являются практикующими лидерами индустрии, лауреатами профессиональных конкурсов и создают дизайн продуктов с миллионными индексами MAU (monthly active users).
Автор курса: Команда преподавателей БВШД. Куратор курса Ярослав Шуваев, руководитель R&D в Ak Bars Digital Technologies (Банк Ак Барс)
Для кого: для тех, кому нужно установить контакты с руководителями команд, показать себя на деле и получить личную рекомендацию и признание
Объем курса: 1 год
Стоимость: 350 000 руб. в год
Фишка: погружение в профессию через реальные проекты и живое взаимодействие с экспертами: Банк Ак Барс, ExactFarming, Tele2, IBM Interactive Experience Россия, Райффайзенбанк, VRTech, Сбербанк
Изучить курс: https://britishdesign.ru/courses/ux-ui/
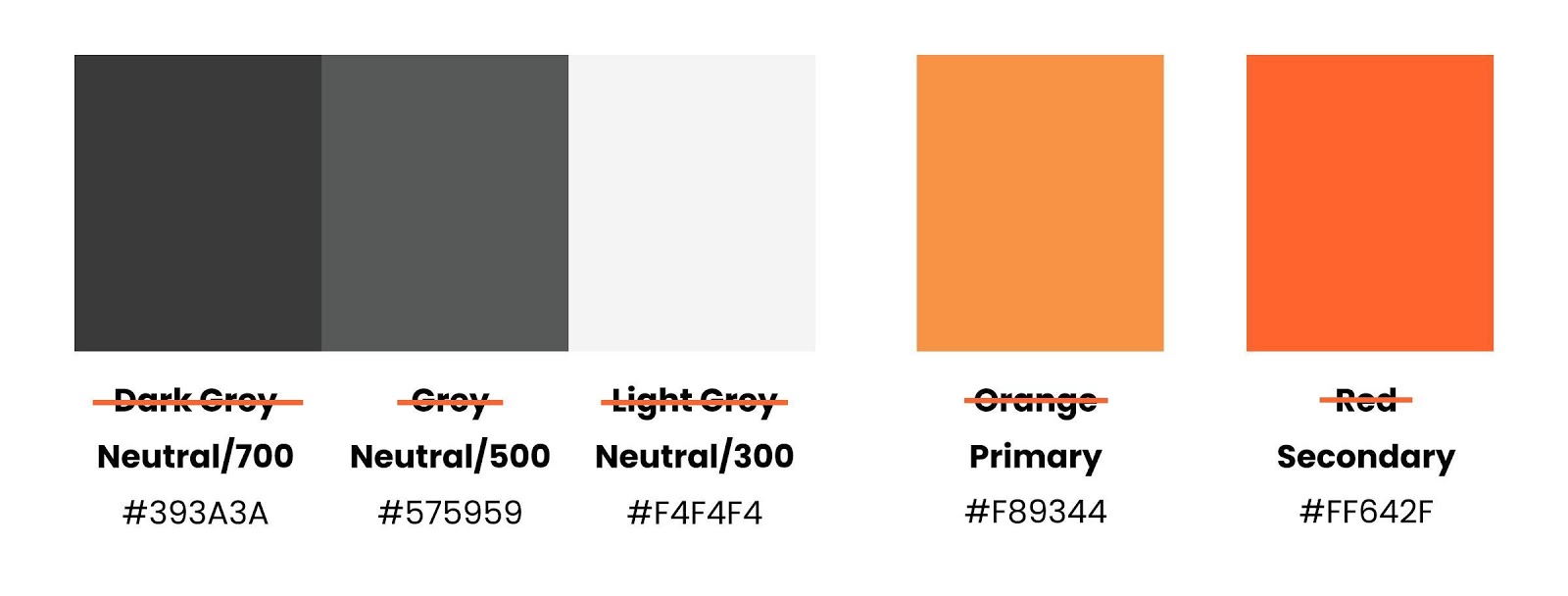
Как правильно называть цвета
Именование цветов
Итак, цвета и их вариации подобраны — теперь нужно задокументировать их в таблице стилей и (или) дизайн-системе.
 Именование цветов
Именование цветов
Неважно, какие названия вы используете, — главное, чтобы они были информативными и последовательными, например, фон, оттенки серого и т. д. можно назвать нейтральными цветами
Затем могут идти первичный и вторичный цвет (причем у меня вторичный цвет обычно используется для выделения).
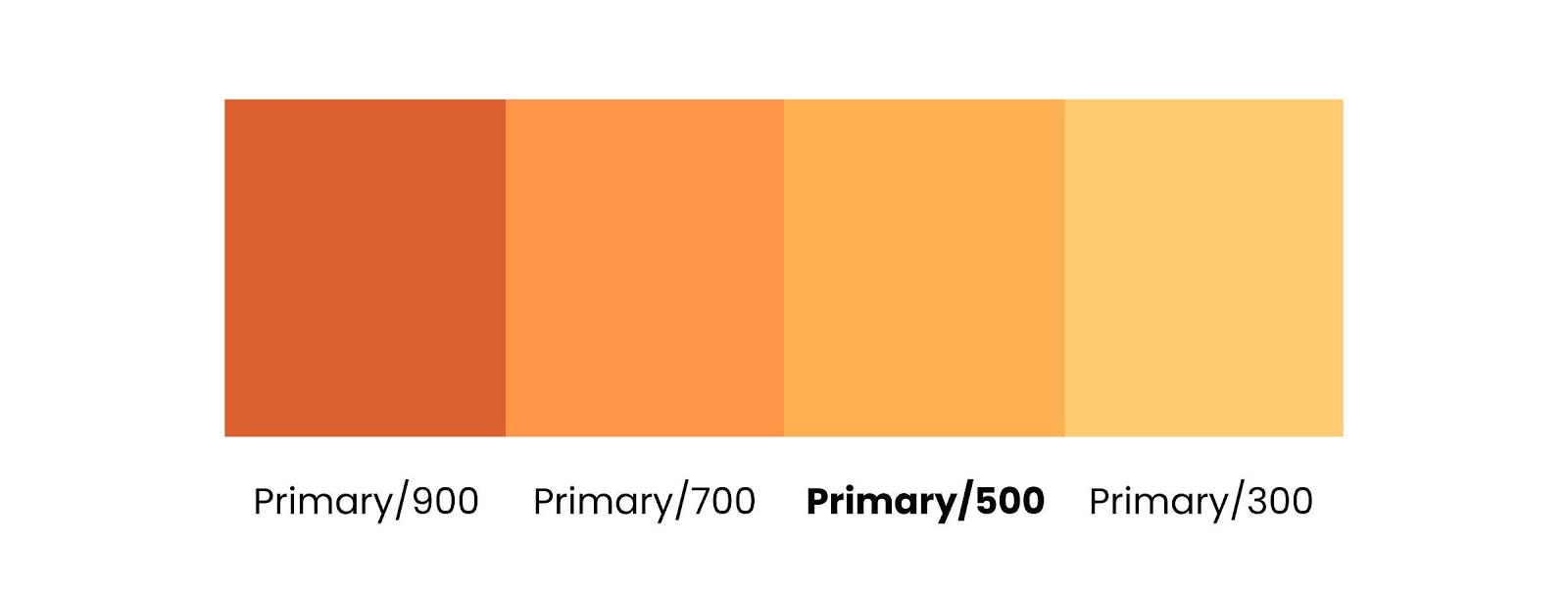
Именование вариаций
Называть вариации следует по первичному или вторичному цвету — добавляя номера, которые помогут их различать. В они формируются с шагом 100 — мне такой поход тоже нравится. Но с таким же успехом можно использовать и шаг 10.
 Именование вариаций
Именование вариаций
Для основного цвета я люблю использовать значение 500, на базе которого при необходимости создаю другие вариации.
Однако не используйте шаг в единицу (1, 2, 3, 4 и т. д.): если позже понадобится добавить промежуточные цвета, это будет неудобно. Оставьте себе некоторое пространство для маневра.
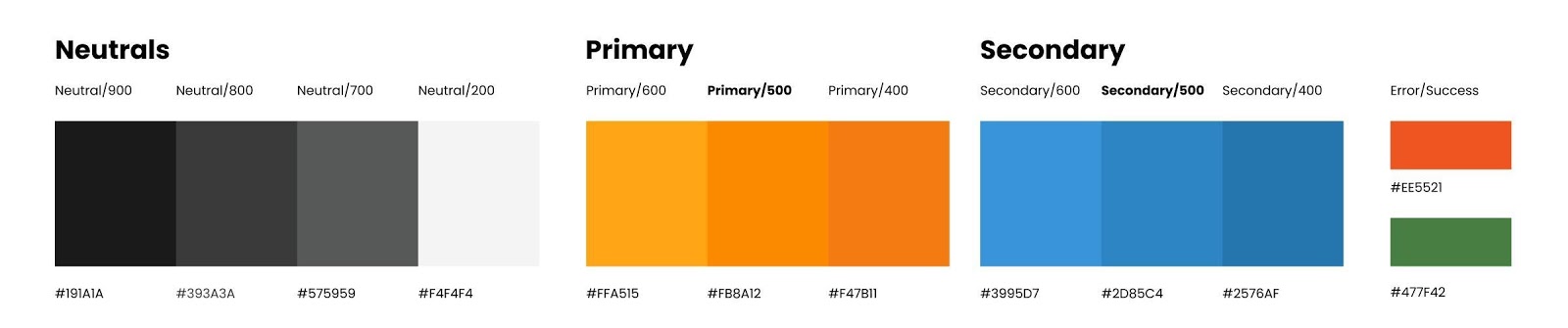
 Цветовая таблица стилей с системными цветами
Цветовая таблица стилей с системными цветами
Не забывайте о системных цветах для ошибок, предупреждений, информационных сообщений и успешно выполненных операций — обычно это красный, оранжевый, синий и зеленый. При необходимости эти цвета можно подкорректировать, чтобы они соответствовали бренду, — но цвет ошибки всегда должен быть красным, ВСЕГДА!
Правило распределения цветов «60-30-10»
 Распределение цветов
Распределение цветов
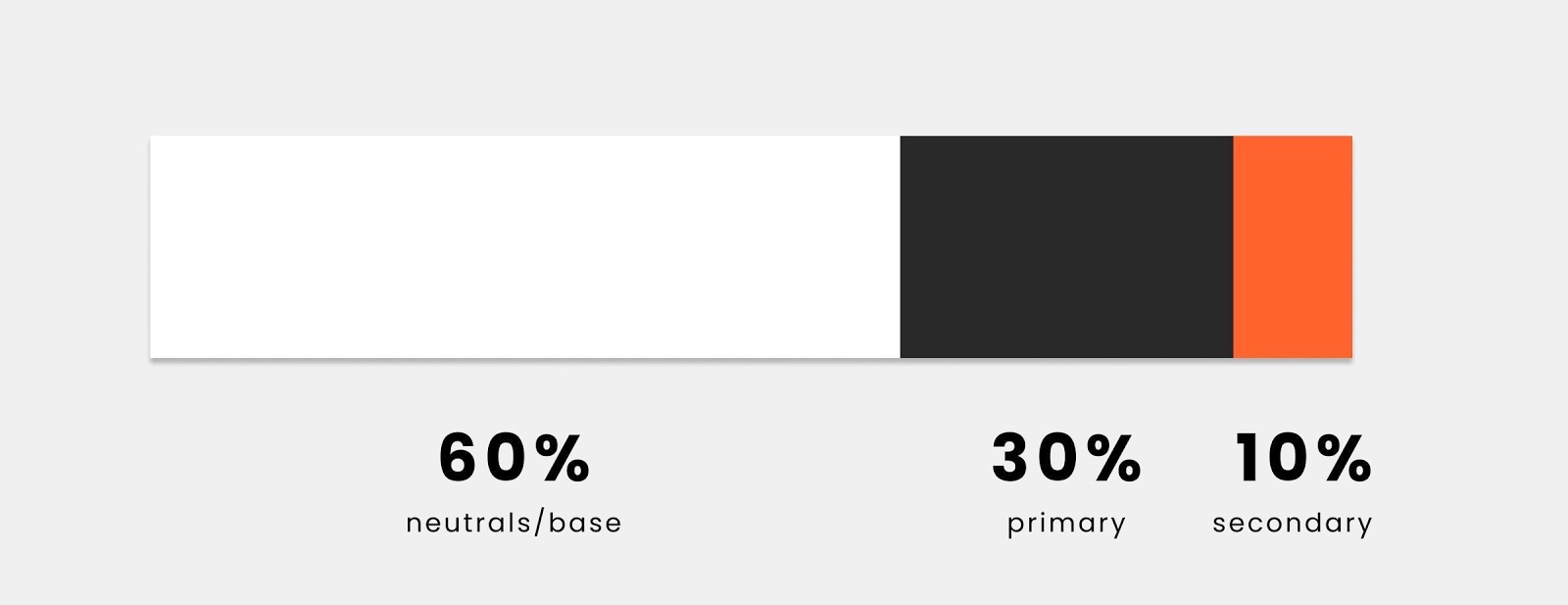
Кроме того, какие цвета используются, важно также то, как они используются, и здесь очень пригодится правило «60-30-10»: основной цвет используется в 60% случаев, первичный — в 30%, вторичный — в 10%, для выделения (например, для призывов к действию и кнопок). Понятно, что эти проценты берутся скорее «по ощущениям» и не являются результатом точных измерений
Под цветом здесь можно понимать как один цвет, так и цвет со всеми его вариациями. Это правило можно подстроить под себя — но призывы к действию должны выделяться и быть единообразными
Понятно, что эти проценты берутся скорее «по ощущениям» и не являются результатом точных измерений. Под цветом здесь можно понимать как один цвет, так и цвет со всеми его вариациями. Это правило можно подстроить под себя — но призывы к действию должны выделяться и быть единообразными.
 Правило «60-30-10»
Правило «60-30-10»
Как видите, в результате получается вполне хорошая цветовая основа и уделяется должное внимание призывам к действию
Востребованность специалистов
В цифровой индустрии большая нехватка настоящих UX/UI-дизайнеров. Невозможно предсказать, сколько времени продлится данная тенденция, но, если интернет не пропадет, то данная отрасль будет и дальше развиваться.
Все больше компаний переходит на виртуальную торговлю. Это удобно и современно. И, несмотря на огромное количество бесплатных конструкторов, многие предпочитают свои сайты, т.к. они предоставляют гораздо больше возможностей.
Мало просто сделать несколько страничек с информацией о компании и написать контакты, необходим UX/UI дизайн, при помощи которого детский конструктор превратится в настоящий сайт.
Требования к качественному UX/UI-дизайну
Ясность
В интерфейсе нет двусмысленности, а текст и структура направляют пользователя к цели.
Лаконичность
Интерфейс не перегружен подсказками, всплывающими окнами и анимацией. Задавайте себе вопросы: «А нужно ли это здесь? Для чего?»
Это поможет сфокусировать внимание пользователя на конкретном элементе
Узнаваемость
Элементы дизайна легко распознать, даже если пользователь видит ваш сайт впервые. Делайте интерфейс интуитивно понятным. Например, не красьте кнопку подтверждения в оранжевый, если на большинстве сайтов она зелёная.
Отзывчивость
Хороший интерфейс реагирует на действия пользователя мгновенно. Он должен понимать, что происходит на экране прямо сейчас: прошла ли оплата, получил ли менеджер заявку, отправилось ли сообщение.
Постоянство
Соблюдайте постоянство для всех разделов сайта и приложения. Элементы интерфейса — меню и слайдеры — должны вести себя одинаково на любой странице.
Эстетика
Создавайте интерфейс визуально привлекательным, чтобы пользователю было приятно работать, ничто его не раздражало и не отвлекало от решения задач.
Эффективность
Помимо внешней привлекательности хороший интерфейс экономит время пользователя и доставляет его в нужную точку с минимальными усилиями.
Снисходительность
Даже при самом продуманном интерфейсе ни один пользователь не застрахован от ошибки. Продумайте заботливые сообщения на случай, если что-то пошло не так. Это поможет сохранить деньги, время и лояльность клиентов в случае сбоя.
Обучение на UI-дизайнера
Вузы
Узконаправленное обучение на UI-дизайнера в рамках отечественной образовательной системы не предусмотрено. Чтобы получить азы знаний в этой области, можно либо выбрать специальность из разряда IT (например, «Прикладная информатика» с кодом 09.03.03), либо изучить графический дизайн (например, «Дизайн» с кодом 54.03.01). Во втором случае для поступления потребуются не только результаты ЕГЭ по предметам, установленным вузом, но и прохождение творческого экзамена на его базе.
Британская Высшая Школа Дизайна
Это учебное заведение предлагает альтернативный вариант получить профессию UI-дизайнера – годовой курс по UX/UI дизайну. Программа рассчитана для повышения квалификации веб-дизайнеров, проектировщиков и других специалистов, поэтому предполагает наличие высшего образования, подходящего для UI-дизайнера. Все желающие обучаться на курсе обязательно проходят вступительное интервью.
Лучшие вузы для UI-дизайнеров
- РГУ им. А. Н. Косыгина.
- Московский политех.
- МГТУ «СТАНКИН».
- СПбГУПТиД.
- Санкт-Петербургский политех Петра Великого.
- СПбГУТ.
Чему вы научитесь
- лучшим практикам UX-проектирования;
- секретам визуального дизайна;
- методам концептуального дизайна;
- тонкостям сервисного и продуктового дизайна.
Профессия UI/UX-дизайнер большинству людей вряд ли знакома. Что говорить, если о сфере работы UI и UX-специалистов и о том, что это различные должности, не имеют представления даже некоторые дизайнеры.
- https://WebShake.ru/post/chem-otlichaetsya-ux-ot-ui
- https://www.profguide.io/professions/ux-designer.html
- https://internetprofessia.ru/2019/09/04/ux-dizajn-chto-eto/
- https://habr.com/ru/post/321312/
- https://skillbox.ru/media/design/ux_ui_dizayn_chto_eto_takoe/
- https://uxpapa.ru/ux-i-ui-dizayner.html
- https://vc.ru/design/61947-kak-dolzhno-vyglyadet-portfolio-ux-analitika-desyat-rekomendaciy
- https://ux.pub/chto-dolzhno-byt-v-kazhdom-horoshem-portfolio-dizaynera/
- https://checkroi.ru/course/kurs-ux-dizayn-ot-skillbox/
- https://skillbox.ru/course/ux-designer/
- https://o-professii.ru/professija-ui-ux-dizajner-chem-zanimaetsja-i-kak-im-stat/
Какую профессию выбрать для себя?
Профессия UI-дизайнера подойдет тем, кто занимается версткой, понимает, как работать с CSS, знает, как выглядят современные сайты, и имеет хотя бы базовое чувство вкуса. Такие люди вполне способны создавать красивые проекты, не жертвуя удобством.
UX-дизайнерам лучше становиться тем, кто хочет создавать крутые интерфейсы и не особо переживает о том, какого уровня насыщенность теней на кнопках в приложении. Это работа для тех, кто больше выступает за практичность и кого заботит восприятие разрабатываемого продукта в целом.
Главное понимать, что это все еще разные специальности, и охватывать сразу обе вовсе необязательно. Вполне реально сделать выбор только в пользу направления, которое резонирует с вашим мировоззрением и восприятием цифровых продуктов.
Ресурсы по UX дизайну
Видео
- Время стать UX дизайнером — на сцене дизайнер и отчасти стендап комик. Замечательное выступление ветерана индустрии — Джареда Спула, который действительно понимает всю пользу UX;
- Майк Монтейро — 13 способов дизайнеру накосячить на презентации перед клиентом. Как видите, мне нравятся забавные ораторы. Майк говорит, все как есть. Это выступление не очень сфокусировано на «UX», но замечательно погружает в жизнь дизайнера и общение с клиентами.
Короткие статьи
- Дон Норман — Определение пользовательского опыта — мудрость прямо из источника;
- Диего Мендес — Как начать работу в UX;
- Замечательное небольшое интервью с моим приятелем Шоршем Тиммером — Познакомьтесь с преподавателями UXPA UK;
- Джаред Спул о дизайнерском мышлении — . Джаред бесподобен!
- Ветеран отрасли Аза Раскин — Итак, вы хотите быть дизайнером;
- Контент-стратег Facebook Майк Атертон —
Полезные блоги, сайты
Для погружения в UX недостаточно просто выучить софт и развить soft-skills. Нужно следить за отраслью, UX как дисциплина не стоит на месте.
http://uxchecklist.github.io/ — полезный список действий по UX. Поможет пройти через весь процесс и успешно завершить каждый шаг.
https://www.uxbooth.com/ — статьи по UX: исследования, анализ, юзабилити, психология, кейсы.
https://www.uxpin.com/studio/ebooks/ — бесплатные книги о UX, информационной архитектуре, юзабилити-тестировании, адаптивном дизайне, мобильной типографике.
https://uxmastery.com/ — сайт полностью посвящен UX.
http://uxmag.com/ — UX Magazine, список самых важных международных событий и вакансий в сфере. Также много статей по UX.
https://www.dtelepathy.com/blog/ — блог DT Telepathy, команда из Сан-Диего публикует статьи на тему UX.
Сила и ценность UX-дизайна для бизнеса
В чем ценность UX-дизайна для бизнеса
Продуманный UX-дизайн помогает повысить производительность клиентов, уменьшить количество ошибок в работе, снизить затраты на обучение, сделать приложение классным как можно раньше и сэкономить средства на развитие продукта в дальнейшем. А еще UX-дизайн увеличивает продажи, снижает затраты на техподдержку, снижает отток и ускоряет распространение продукта по миру, потому что клиенты начинают сами рекомендовать классные результативные и удобные продукты компании. Подробнее о цифрах можно почитать в статье про окупаемость инвестиций в UX.
Чем на самом деле занимается UX-дизайнер
UX — это моделирование способа взаимодействия пользователя с системой и системы с пользователем. Результат моделирования, к примеру, — программный продукт, который вписывается в картину мира пользователя, ложится в его сознание и руки как родной и помогает ему стать эффективнее.
UX-дизайнер проектирует образ системы с учетом того как ее будет воспринимать пользователь и как именно он будет с ней взаимодействовать.
Кстати, UX-дизайн уже научились измерять по конкретным критериям. Питер Морвилл собрал их в формате сот, их 7. Мы подробно разбирали .
Нюанс: Отличие UI от UX. UI≠UX
UX и UI все еще часто путают или считают чем-то похожим. Давайте разберем различия на примере.
Как выглядят элементы на сайте — это UI. А на сколько быстро вы сможете получить доступ к нужной информации и сколько пришлось совершить шагов для достижения цели, — это UX.
UX-дизайнер создает и развивает модель системы, которая призвана помогать пользователю достигать определенных целей. Например модель заказа дорогих автомобилей сайте может включать 3 шага: наполнить корзину, оформить заказ, подтвердить заказ, внести оплату.
UI-дизайнер, в свою очередь, прорисовывает, все эти шаги в мельчайших деталях, с учетом всех эстетических нюансов, задействуя все законы красоты.
Даже в этом примере с корзиной на сайте UX и UI тесно взаимосвязаны — поэтому и происходит путаница. Чтобы понять разницу между UX и UI задайте вопрос: А откуда вообще взялась корзина? Разве клиенты добавляют автомобили в тележку пачками, как в супермаркете? Или все-таки нужна модель не корзины/тележки из супермаркета, а тест-драйва в автосалоне. А значит мы можем вместо корзины на сайте, сразу при выборе автомобиля предлагать записаться на тест-драйв или начать оформление покупки (в том числе в кредит). Получается, что за любым объектом в реальном мире стоит модель, которая находится в нашем сознании — это наши представления о том, как эта штуковина перед нами должна работать. И эти представления возникают, еще до того, как мы даже дотронулись до этой штуки.
Поэтому UI-дизайнеры тоже активно изучают психологию пользователя и вникают в UX, чтобы максимально точно воплощать в интерфейсе все визуальные нюансы, которые будут вызывать желание у пользователей вернуться в прекрасную атмосферу продукта снова и снова для достижения целей.
На тему отличий UX и UI есть тоже отдельная статья, вы можете нырнуть и поглядеть еще детали на границе UX и UI.
Нужно ли дизайнеру высшее образование?

— И да, и нет. Я учился на специальности «Искусственный интеллект» в БГУИР. На курсе читали много лекций про когнитивную психологию, переосмысление бизнес-процессов и тому подобное. Это здорово помогло мне сформироваться как проектировщику интерфейсов. Но всё, что я знаю про дизайн, накоплено через работу, я много читал и изучал тему самостоятельно.
Уверен, что хорошая образовательная база помогает, но и без неё в профессию приходит много людей, которые достигают успеха.
У меня была мысль пойти в Британку, чтобы подтянуть теоретическую базу, но работы всегда было выше крыши и не сложилось. Да и общаясь с разными людьми на эту тему, понял, что с моим опытом большую пользу вряд ли бы получил.

― Звучит очень по-гаррипоттеровски, но я магистр дизайна. Когда выбирала, какое образование получать, кажется, сорвала джекпот, потому что оказалась на самом многопрофильном курсе и получила классную базу для работы с любыми формами дизайна.
К тому же у меня были невероятно крутые преподаватели. Они не только давали хорошие знания, но и постоянно заявляли нас на европейские конкурсы и устраивали воркшопы с крутейшими компаниями, такими как Volkswagen. За успешную учёбу меня отправили в Германию выступать на форуме, где мы с командой заняли первое место.
Я родом из маленького городка и со студенчества обеспечиваю себя сама. Университет не только открыл для меня границы и подарил новые впечатления, но и научил:
- «учиться» ― почему-то мало кто говорит, что нужно уметь делать это правильно, чтобы быстро усваивать новые знания;
- справляться с новыми задачами aka трудностями;
- мыслить как дизайнер, вкладывая в идеи решение задач, проблем и потребностей пользователей;
- всегда быть смелой и делать то, что любишь: создавать то новое, что, возможно, изменит жизни людей.

― У меня нет диплома ― я совсем немного не доучился в институте, потому что работать мне было интереснее
Но я успел получить самое важное, что даёт вышка, ― умение общаться, договариваться. Я четыре месяца учился в Британке на арт-директора
Такие интенсивы дают возможность «вариться» в комьюнити, узнавать новых людей, прокачивать своё имя.
Считаю, что дизайну нужно учиться на работе, а коммуникативные навыки получать в универе.

Что такое UI-дизайн?
UI – аббревиатура, которая расшифровывается как User Interface, что в переводе означает «Пользовательский интерфейс». Это направление развития цифровых продуктов, включающее в себя работу над визуальным оформлением бренда/сайта/приложения или сервиса.
Пользовательский интерфейс должен быть красивым, соответствовать современным стандартам и при этом оставаться удобным. Причем последний пункт особенно важен, ведь UI-дизайн включает в себя не только создание красивых иконок. Эти иконки должны с ходу давать клиенту понять, какую функцию они выполняют, а прочие части интерфейса иметь понятную иерархию и т.п.
Основные характеристики:
- Применяется только к цифровым продуктам.
- Фокусируется на элементах, с которыми непосредственно взаимодействует пользователь.
- Создает идеальную комбинацию шрифтов, цветовых палитр, форм и анимаций.
- В итоге получается продукт, удовлетворяющий эстетические предпочтения пользователя.
Что почитать и посмотреть о UX/UI-дизайне
- Ген UX/UI дизайнера: 5 жизненных принципов от продуктового дизайнера Atlassian
- Процесс разработки дизайна мобильного приложения с нуля
- TOP-10 UX навыков, чтобы начать работать UX дизайнером
- Как я прокачала навыки продуктового дизайна (ux/ui), работая в техподдержке: с чего лучше начать обучение UX-дизайну
- Как стать UX-дизайнером: советы и инструменты для начинающих UX-дизайнеров
- Бесплатный курс«Основы UX»
- Бесплатный курс «Анимация интерфейсов»
- Что такое дизайн-мышление и как провести сессию дизайн-мышления по шагам
- 100 вопросов для UX-анализа
- Будущее UX-дизайна: ux-дизайн через 5 лет — 5 прогнозов
Кто среди признанных UX-дизайнеров
Рассмотрим мэтров UX-дизайна, у которых учатся не только начинающие дизайнеры. Это люди, оставившие ценный вклад для нашей отрасли, поэтому ознакомиться с их трудами точно не будет лишним:
- Стив Круг — эксперт по юзабилити, написавший книгу-бестселлер «Не заставляй меня думать!». Он активно ведет страницу в twitter @skrug и не так давно принял участие в записи подкаста, в котором рассказал о жизни во время пандемии, истории появления своей книги, эволюции UX-дизайна.
- Дон Норман — когнитивист, дизайнер, преподаватель и соучредитель Nielsen Norman Group (консалтинговой фирмы в области исследований пользовательского опыта). На сайте компании начинающий дизайнер может найти статьи по разным аспектам UX-дизайна. Дон Норман также является автором «Дизайна привычных вещей» и «Эмоционального дизайна», входит в совет директоров международной образовательной платформы для UX-дизайнеров Interaction Design Foundation.
- Якоб Нильсен — консультант по веб-юзабилити и исследователь человеко-компьютерного взаимодействия, основатель Nielsen Norman Group. В 90-х он выделил 10 эвристик, которые используются в разработке любого продукта. Данный список позволяет проводить проверку юзабилити интерфейсов дизайнерам уже на протяжении 30-ти лет.
- Лаура Клейн — инженер, дизайнер, менеджер по продукту, более 20-ти лет помогает компаниям узнавать больше о своих пользователях, чтобы они могли создавать продукты, которые нравятся людям. Лаура — автор книг UX for Lean Startups: Faster, Smarter User Experience Research and Design и Build Better Products: A Modern Approach to Building Successful User-Centered Products (на русском не издавались).
- Скотт Дженсон — руководитель проекта Physical Web для Chrome, а в прошлом он был UX-директором в Google, Symbian и Apple. На своем персональном сайте он размещает статьи и выступления по теме UX.
Подведем итог. UX-дизайнер — это специалист, который занимается проектированием продукта с учетом потребностей и задач пользователя. Часто многие компании ищут UX/UI-дизайнера, в зону ответственности которого входит и проработка визуального решения для проектируемого интерфейса.
Для получения крепкой базы в начале пути не упускайте возможности изучить как можно больше материалов по теме: посещайте бесплатные вебинары, ознакомительные курсы, читайте специализированную литературу и телеграм-каналы. Если поймете, что это «ваше», присмотритесь к платным курсам, которые нацелены на практику и предусматривают обратную связь преподавателя или куратора.
Также рекомендуем присмотреться к достижениям признанных UX-дизайнеров. Некоторые из них изложили свой опыт в книгах, кто-то ведет Twitter или персональную страницу. На русском можно почитать Стива Круга «Не заставляй меня думать!», Дона Нормана «Дизайн привычных вещей», «Эмоциональный дизайн».
При поиске вакансии важно понять, какое направление наиболее интересно вам, и начать собирать портфолио в этой сфере
Большинство компаний обращает внимание не только на резюме, но и смотрят на портфолио, а также предлагают выполнить тестовое задание
Дизайнер может работать как в штате агентства или студии, так и на фрилансе. При работе в штате работодатель может реализовывать также и модели аутстафф или аутсорс. Их преимущество — в возможности поработать над крупными сложными проектами с командой заказчика и получить стабильную загрузку.
На фрилансе дизайнер сам ищет проекты, нарабатывает клиентскую базу, то есть кроме непосредственно дизайна он занимается еще и продажей своих услуг. И у этого способа тоже есть преимущество: при ответственном подходе к своему портфолио и планированию времени можно выйти на доход выше, чем в офисе.
Что такое UX-дизайн
UX (англ. user experience) значит «опыт пользователя». Если брать в целом, то это понятие пронизывает весь опыт, который получает пользователь при взаимодействии с приложением, сайтом или командой техподдержки компании.
UX-дизайн отвечает за ценный результат, поведение, функции, доступность приложения и то, какие чувства и эмоции он вызывает у пользователей. Чем продуманнее и понятнее интерфейс, тем проще пользователю достичь результата.
Если вы чувствуете, что в UI/UX вам нужно больше практики, то можете попробовать себя в роли дизайнера интерфейсов на курсе «UI/UX-дизайн», здесь вы вместе с наставником шагам за шагом спроектировать и задизайнить первый проект по ТЗ от клиента. А мы пока продолжим полный обзор.
Графический интерфейс Adobe Photoshop 1.0 в 1990
UX это не только про юзабилити, понятность и красивый облик приложения или сайта. UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
Пользовательский опыт (UX) — это все касания и взаимодействия пользователя с продуктом или службами компании. Получается, что UX — это про помощь пользователю в решении задачи. UX — это про логику работы приложения или сайта. UX — это про приятный эстетически и понятный внешний вид. UX — это про эмоции удовольствия от работы с интерфейсом.
Так как впечатления пользователей нельзя пощупать руками (они абстрактны), в UX-дизайне приходится применять методы наблюдения за пользователем в поле, исследовать привычки, создавать прототипы, которые могли помочь пользователю действовать эффективнее и проводить тестирование. Всей этой работой занимается команда во главе с UX-дизайнером. Большой плюс, если UX-дизайнер при этом разбирается в программировании, тогда он может шустрее собрать рабочий прототип и проверить идею боем, как два брата Кнолла с Photoshop, но в современном динамичном мире чаще программируют отдельные спецы.
UX-дизайнер — это инженер-конструктор, который изучает опыт пользователей прямо в поле: вникает в аналитику, проектирует схемы потоков, прототипирует варианты решения задачи и создает техническое задание для ui-дизайнера.
Мы также подготовили сводку по зарплатам UX-дизайнеров →
Где работать UI-дизайнеру
Без мобильных приложений и веб-сайтов в наше время не обходится почти ни одна компания. Поэтому на рынке множество IT-компаний, которые занимаются разработкой интерфейсов.
Есть несколько вариантов, где может работать UI-дизайнер.
1. Продуктовая компания
Чаще всего работа будет связана с какой-то узкой сферой (например играми или банковскими сервисами). UI-дизайнеру предстоит вникнуть во все нюансы работы компании, но это даст новые навыки. В этом случае он достаточно быстро растёт как специалист.
2. Аутсорсинговые компании
Специфика работы на аутсорсе зависит от её направленности. Компания может заниматься чистым дизайном или оказывать полный спектр маркетинговых услуг.
Разнообразие проектов — хорошая возможность «набить руку» и найти направление, которое наиболее интересно.
Как стать UX/UI-дизайнером
Для начала поймите, кем вы хотите быть: UX- или UI-дизайнером. Сати Тачиба, старший дизайнер в Wargaming, советует, как легко и быстро выбрать между UX и UI.
Если хочется работать над визуальной частью дизайна, — занимайтесь UI. Если больше нравится продумывать логику взаимодействия пользователя с продуктом, анализировать, тестировать и делать интерфейс удобным, — вам в дизайнеры пользовательского опыта или UX.
После прохождения курса по UX/UI-дизайну вы получите диплом, пополните портфолио сильными работами и сможете пройти стажировку в одном из топовых дизайн-агентств России. Работу можно легко найти на биржах фриланса.
Плюсы и минусы профессии
Традиционно на Kadrof.ru мы рассказываем о плюсах и минусах профессии. Если говорить об UI специалистах, то в этой работе имеются следующие плюсы и минусы.
|
Плюсы: |
Минусы: |
|
|
Продолжится ли рост спроса на таких специалистов в ближайшие 5 лет?
В связи с тем что бизнесы разных компаний — от банков до ресторанов — оцифровываются, можно ожидать рост инхаус-разработки и переход на продуктовые рельсы заказной разработки. Следовательно, потребность в UX/UI-дизайнерах будет высокой. Не могу обещать золотых гор, так как рынок новых профессий все быстрее и быстрее адаптируется под спрос, как это было со специалистами по большим данным, машинному обучению, блокчейну и прочим направлениям, но образованный продуктовый дизайнер с хорошим портфолио и послужным списком стоит сейчас дорого и востребован по всему миру.
Алина Ермакова, начальник отдела аналитических исследований пользовательского взаимодействия в «Сбербанк-Технологии»
«Я думаю, что тут дело ни сколько в названии «UX/UI-дизайн», сколько в функционале и ответственности. Спрос не упадет, конечно, но на кого? Наблюдаются волны: сначала все искали универсала — дизайнера-верстальщика-копирайтера. Это было связано с тем, что у компаний или не было на это денег, или они не понимали, зачем их тратить на дизайнеров. Потом начался хайп UX, появились инхаус-отделы исследований и проектирования, в ходу стали понятия не столько кнопки, сколько пользовательского опыта. Начали играть в тестирования, дизайн-мышление, айтрекеры. Начали думать процессами, а не экранами.
Я думаю, следующая волна будет направлена на осознанность и внедрение основных понятий и принципов UX во все профессии, занимающиеся созданием продукта. То есть востребованы будут специалисты, которые на уровне ДНК понимают принципы исследований, основных методов анализа пользователей и процессов, проектирования опыта. И это не исключает высокие дизайнерские скиллы. Я верю в рост именно дизайнерской компетенции, потому что проектировщик — это хорошо, но чувство прекрасного в широком смысле слова никто не отменял».