Оформление таблиц по госту — правила, требования и примеры
Содержание:
- Подытожим
- Строки и ячейки таблицы
- Оформление основной части реферата
- Как в HTML сделать таблицу
- Знакомство с семантической вёрсткой
- Шаг 5. Размещаем заголовок на всех листах при печати
- Виды оформления таблиц в курсовых
- Как можно меньше чернил
- Выберите нужное действие
- Как правильно переносить таблицу в дипломе
- Заголовок таблицы с повтором
- Как грамотно разместить таблицу
- Слияние нескольких строк или столбцов
- Общие требования к оформлению таблиц
- Виды таблиц в курсовой работе
- Как оформить документ по ГОСТу
- Добавление заголовков с помощью элементов
- Выравнивайте по запятой в десятичной дроби
- Шаг 4. Закрепляем заголовок
- Оформление таблиц по ГОСТу 2017 года – нумерация и шрифт
- Выводы и подсказки
Подытожим
- Таблица состоит из строк <tr> и ячеек (<td> и <th>). Дочерними элементами строки <tr> могут быть только ячейки, но не наоборот.
- Таблице нужен заголовок <caption>. Он увеличивает доступность веб-содержимого. Если дизайнер не учёл этого, верстальщик сам придумывает заголовок и скрывает его с помощью CSS.
- За логическое структурирование таблицы, помимо заголовка <caption>, отвечают теги <thead>, <tbody> и <tfoot>. Также они полезны при стилизации секций таблицы.
- Внутри <thead> ячееки задают тегом <th> (он семантический), внутри <tfoot> — <td>, а внутри <tbody> допустимы оба.
- Для стилизации столбцов в таблице применяют тег <col>.
Строки и ячейки таблицы
Каждая таблица состоит из строк и ячеек, а задаётся тегом <table> — это контейнер для остальных тегов таблицы.
Тег <tr> образует контейнер для создания строки таблицы. Каждая ячейка в такой строке устанавливается с помощью тега <td> (хотя первая может быть задана и тегом <th>).
Важно понимать. Дочерними элементами строки могут быть только ячейки (и заголовочная ячейка
)
А сама строка
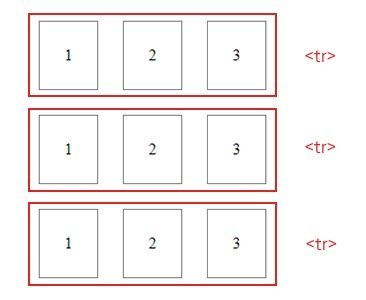
Рассмотрим пример:

Мы видим три строки (элементы <tr>). В каждой из строк по три ячейки (<td>). Представим это HTML-кодом:
Объединение ячеек
Ячейки можно объединять (растягивать по горизонтали и вертикали) с помощью специальных атрибутов. При этом поглощаемые ячейки задавать своими тегами уже не придётся.
Столбцы таблицы объединяются атрибутом colspan, а строки — атрибутом rowspan.
И тут важно не запутаться:
Атрибут colspan тегов <td> и <th> объединяет ячейки по горизонтали (то есть ячейки одной строки). Значение colspan указывает, сколько столбцов пересекает ячейка.
Атрибут rowspan тегов <td> и <th> объединяет ячейки по вертикали (то есть ячейки разных строк). Значение rowspan задаёт, через сколько строк проходит ячейка.
Рассмотрим пару примеров:
| 1 | 2 | |
|---|---|---|
| 1 | 2 | |
| 1 | 2 | 3 |
| 1 | 2 |
Вторая ячейка первой строки пересекает два столбца. То есть она растянулась по горизонтали и приняла в себя третью ячейку первой строки. Третья ячейка второй строки пересекает две строки, то есть растянулась по вертикали, заняв и третью ячейку третьей строки.
Поэтому третьи ячейки для первой и третьей строк задавать не нужно. Они уже поглощены другими. Теперь к коду:
Ещё один пример:
| 1 | 2 | 3 |
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | |
| 1 |
Как такое сверстать:
Оформление основной части реферата
Заполнение основной части заключается в написании в верхней строке страницы наименование главы и параграфа с выравниваем по центру. Затем необходимо выложить нужный текст и выровнять его по ширине.
После первой главы в таком же стиле необходимо приступить ко второй и аналогично выполнить те же операции. В конце главы необходимо кратко написать выводы.
Достаточно следовать инструкции, представленной в нашей статье.
Гост 2021 оформление таблицы
Распечатка готового документа на листах выполняется односторонняя.
Если имеются формулы, графики и таблицы, то они вставляются в тексте.
В большинстве случаев правильные параметры абзацного отступа в реферате выглядят так:
- 1,5 составляет интервал между строками;
- правильные отступы в Word для реферата производятся на расстоянии 1,25;
- никаких отступов с обеих сторон текста;
- выравнивание производится по ширине текста;
- до и после абзаца проставляются нулевые интервалы;
- категорически запрещено пользоваться такими инструментами Word как выделение полужирным шрифтом;
- точки в заголовках проставляются только в тех случаях, когда он состоит из 2-х и более предложений;
Страницы в обязательном порядке нумеруются.
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
<table border=»1″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr><table>
Результат:
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
<table border=»1″ width=»400″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr>
<table>
Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Идем дальше.
Знакомство с семантической вёрсткой
Семантический подход к вёрстке подразумевает использование HTML-тегов в соответствии с их семантикой (предназначением), а его суть заключается в верности выбора тегов и их взаимного расположения.
Семантические теги передают смысл (или обозначают важность) содержащегося в них контента. Семантический подход — противоположность визуальному, при котором важно только то, как HTML-страница выглядит
Семантический подход — противоположность визуальному, при котором важно только то, как HTML-страница выглядит. Почему семантика так важна
Почему семантика так важна
Она повышает доступность контента. Тогда его лучше понимают:
- поисковые роботы (чем понятнее для них контент сайта, тем корректнее он представлен в поисковой выдаче и тем проще его найти пользователям);
- браузеры и помощники для пользователей с ограниченными возможностями (например, программы, которые читают информацию с экрана, — скринридеры).
Семантически верно размеченный контент может выглядеть абсолютно так же, как и свёрстанный без учёта семантики. Это касается любых элементов на HTML-странице.
Так, можно использовать для всех них тег <div>, но он не обладает семантикой, никак не обозначает смысл своего содержимого. Поэтому мы применяем для заголовков теги H1… H6, для таблицы — <table>, <caption>, <thead>, <tbody>, <tfoot>, <th>. И так далее.
Для оформления страниц при семантической вёрстке применяют каскадные таблицы стилей (CSS).
Рассмотрим, какие теги отвечают за вёрстку таблиц, когда и зачем нужен каждый.
Шаг 5. Размещаем заголовок на всех листах при печати
Созданную в Excel табличку с данными обычно распечатывают для дальнейшего использования. При печати часто требуется, чтобы заголовок таблицы был на каждом распечатанном листке. В Excel такую возможность реализовать можно с помощью стандартных инструментов, встроенных в программное обеспечение. Причем название табличного массива потребуется ввести только один раз, а далее оно автоматически продублируется на всех листах. Чтобы заголовок распечатывался на каждой странице, нужно проделать следующие манипуляции:
- Переключиться во вкладку «Разметка» сверху интерфейса Excel.
- В графе «Параметры страницы» кликнуть по кнопке «Печатать заголовки».
Путь к открытию окна «Параметры страницы»
- Откроется небольшое окошко, в котором надо будет перейти в раздел «Лист».
- Поставить курсор мышки в поле «Сквозные строки».
- Нажать ЛКМ по любой ячейке, в которой находится заголовок таблички. После этого в поле «Сквозные строки» должен отобразиться фактический адрес выбранной ячейки.
- Нажать по «ОК» внизу окна для завершения действия.
Действия в окне «Параметры страницы»
- Проверить отображение названия таблицы при ее печати. Для этого сначала необходимо кликнуть по слову «Файл», расположенному в левом верхнем углу Microsoft Office Excel.
- В контекстном меню щелкнуть по слову «Печать». Откроется небольшое по размерам окошко, в правой части которого будет отображаться предварительный просмотр текущего документа. Сверху листа должен быть прописан заголовок.
Предварительный просмотр документа для печати
Проверить наличие заголовка на других страничках документа, нажимая на стрелочку «Вправо» под листом текущего просмотра.
Проверка наличия заголовка на последующих страницах документа Excel
Виды оформления таблиц в курсовых
Перед тем, как оформлять таблицу в курсовой, тщательно продумайте, какого она будет вида.
Таблицы бывают простые и сложные. Их основное различие в количестве строк и столбцов:
- оформление простой таблицы в курсовой работе займёт не больше 10 строк и 5 столбцов;
- сложные таблицы, соответственно, требуют большего количества.
Можно ли использовать таблицы в курсовой работе и сколько таблиц должно быть? В курсовой обязательно использовать таблицы, особенно если она содержит различные данные. Ведь эти графические элементы помогают систематизировать информацию и представить её в удобном виде. И количество таблиц зависит только от данных, которые студент использует в работе.
Как можно меньше чернил
Когда вы решаете, как стилизовать графические элементы в таблице, всегда следует стараться уменьшить цветовую насыщенность таблицы без потери структуры. Старайтесь использовать как можно меньше «чернил» — т. е. не стилизовать элементы, когда это возможно.
 Статистика бэттинга в Национальной Лиге 2016 — BaseballReference
Статистика бэттинга в Национальной Лиге 2016 — BaseballReference
Линейки
Если вы правильно выровняли данные в таблице, в использовании линеек нет смысла. Главное преимущество линеек — возможность сократить расстояние между элементами, в то же время отделяя их друг от друга. Даже если вы используете линейки, старайтесь сделать их невзрачными, чтобы они не мешались при беглом просмотре.
Наиболее полезны горизонтальные линейки. Они позволяют значительно сократить высоту длинных таблиц, ускоряя сравнение большого количества данных или подмечая тенденции их изменения.
Также у меня есть личное мнение по поводу линеек: не используйте разделение на полосы по зебре. Это плохая практика. Впрочем, соглашаться со мной или нет — решать вам.
Фоны
Фоны наиболее хороши для подсветки различных областей данных: например, переходов от частных значений к суммам или средним значениям.
Многие элементы можно выделить без использования фонов: подсветку значений, дополнительный контекст к данным, изменения в значениях по сравнению с прошлыми периодами. Воспользуйтесь графическими элементами, например ✻, † (один из моих любимых), или ▵.
В дополнение к этому, таблицы должны быть монохромными. Использование цветов в организационных целях или для добавления дополнительного значения увеличивает вероятность неправильной интерпретации или ошибки, вызывает проблемы у людей с нарушениями зрения.
Выберите нужное действие
Щелкните интересующий вас раздел.
Совет: Если вы хотите перемещать рисунок с подписью как один объект или применять к ним обтекание текстом, следуйте инструкциям в разделе «Добавление подписи в перемещаемый объект» ниже.
Выберите объект (таблицу, формулу, рисунок или другой объект), к которому вы хотите добавить подпись.
На вкладке Ссылки в группе Названия выберите команду Вставить название.
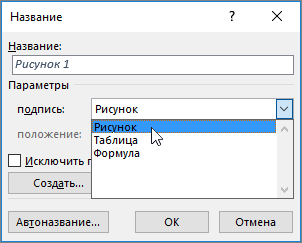
В списке Подпись выберите название, которое наилучшим образом описывает объект, например «Рисунок» или «Формула». Если список не содержит подходящего названия, нажмите кнопку Создать, введите новое название в поле Название, а затем нажмите кнопку ОК.

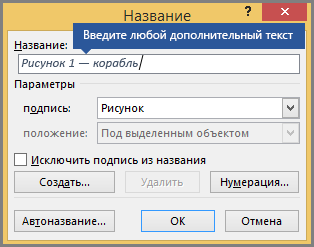
Введите любой текст, включая знаки препинания, которые должны следовать за названием.

Нажмите кнопку ОК.
Примечание: Word вставляет порядковый номер подписи в виде поля. Если подпись выгладит как «Рисунок «, Word отображает код поля, а не значения полей. Чтобы просмотреть подпись, нажмите клавиши ALT+F9.
Если вы хотите, чтобы текст обтекал объект и подпись или чтобы объект перемещался вместе с подписью, необходимо сгруппировать объект и подпись.
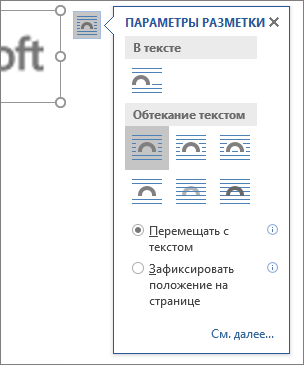
Выберите Параметры макета и один из вариантов обтекания.
Важно: Это нужно сделать до того, как вставлять подпись. Если вы уже вставили подпись, удалите ее, выполните это действие, а затем снова добавьте

Добавьте подпись, как указано в разделе «Добавление подписей».
Выделите подпись, а затем, удерживая нажатой клавишу SHIFT, выделите рисунок.
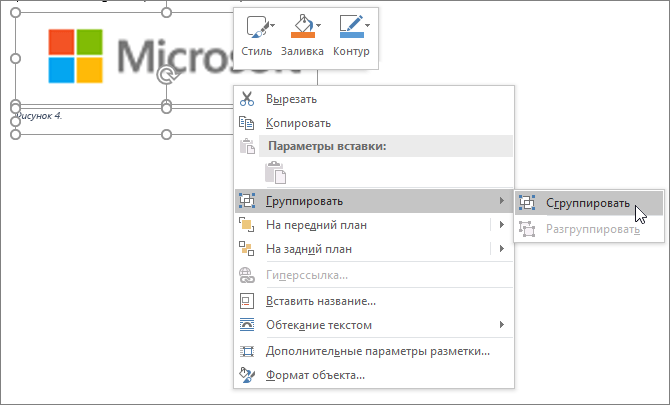
Щелкните правой кнопкой мыши подпись или рисунок и выберите Группировать > Группировать.

Теперь текст должен обтекать рисунок с подписью, и они должны перемещаться вместе.
Примечание: После перемещения рисунка обновите номера подписей (см. ниже), чтобы нумерация была правильной.
При вставке новой подписи Word автоматически обновляет номера подписей. Однако при удалении или перемещении подписи необходимо вручную обновить их.
Щелкните в любом месте документа и нажмите клавиши CTRL+A, чтобы выделить весь документ.
Щелкните правой кнопкой мыши, а затем в контекстном меню выберите команду Обновить поле. Все подписи в документе должны быть обновлены.
Совет: Вы также можете обновить подписи, выделив весь документ и нажав клавишу F9.
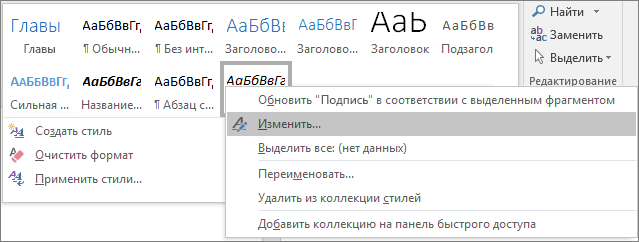
После добавления хотя бы одной подписи в документ в библиотеке стилей появится новый стиль «Название». Чтобы изменить форматирование подписей во всем документе, просто щелкните этот стиль в коллекции правой кнопкой мыши и выберите команду Изменить. Вы можете задать размер, цвет, начертание шрифта и другие параметры подписей.

Дополнительные сведения об изменении стилей в Word см. в статье Настройка стилей в Word.
Чтобы удалить подпись, выделите ее с помощью мыши и нажмите клавишу DELETE. Если в документе есть другие подписи, потребуется обновить их. Нажмите клавиши CTRL+A, чтобы выделить весь текст в документе, а затем клавишу F9, чтобы обновить все подписи. Это поможет избежать наличия неправильных номеров подписей или наличия ненужных подписей в документе.
Как правильно переносить таблицу в дипломе
Иногда в дипломную работу приходится включать достаточно объемные таблицы, которые не помещаются на одной странице. В таком случае часть таблицы (продолжение таблицы) можно перенести на другую страницу. При этом надо быть внимательным и выполнить следующие правила по оформлению продолжения таблицы по ГОСТ:
- слово «Таблица», ее номер и заголовок поместить справа (по ГОСТ), слева (по ЕСКД) перед первой частью таблицы,
- над другими частями написать «Продолжение таблицы 5»,
- самую нижнюю горизонтальную линию на первой части таблицы не проводить, так как таблица продолжается на другой странице.
Заголовок таблицы с повтором
В более ранних версиях Microsoft Office Excel существует другой способ, позволяющий сделать повтор табличной шапки на каждой последующей странице. Данный метод заключается в выполнении следующего алгоритма:
- Полностью выделить заголовок таблицы ЛКМ.
- Переместиться в раздел «Макет», расположенный сверху интерфейса программы.
- Нажать на кнопку «Данные».
- Кликнуть по подразделу «Повторить строки» заголовков один раз ЛКМ.
- Удостовериться, что заголовок повторяется на каждом листке документа.
Действия для повтора заголовка таблицы
У данного метода повтора названия есть один существенный недостаток. Название, которое появилось на следующих страницах, невозможно будет отформатировать, выделить цветом, курсивом и т.д. Форматированию подлежит только исходное наименование, находящееся вначале документа.
Как грамотно разместить таблицу
В курсовой работе таблицы вставляют сразу по тексту, который она иллюстрирует, либо выносят в приложения. Все зависит от вида и размера данных.
А теперь полезные советы о том, где же размещать таблицу:
- Когда габариты позволяют разместить графический материал по тексту, лучше всего так и сделать.
- Крупную таблицу (не более одного печатного листа) располагают на следующей отдельной странице с соблюдением отступов и полей.
- Сложные и масштабные структуры нужно выносить в приложение.
Можно размещать отдельно стоящую табличку на странице с альбомной ориентацией. Сложную графику большого формата можно распечатать на листах А3.
Как правильно переносить
Матрицы с большим количеством строк или колонок нужно правильно разрывать и переносить на другой лист. Вот как это сделать в случае со строками:
Если за поля выходят «лишние» столбцы, их также нужно перенести, разместив правую часть под левой в пределах одной страницы. Ориентироваться в информации поможет нумерация строк и повтор «боковиков» — заголовков строк. Так матрица удобно разделится на две, три и более части, что сделает ее понятной и наглядной.
Как оформить продолжение
А теперь об основных правилах переноса:
- Слово «Таблица», ее порядковый номер и название пишут один раз перед первой частью слева.
- Над всеми последующими частями ставят подпись «Продолжение таблицы» и ее номер.
- Насчет количества «шапок» (заголовков) вопрос спорный. По одним рекомендациям, достаточно указать в первой части отдельной строкой номера столбцов и строк, а затем указывать только их, как в примере выше. Другие источники настаивают на дублировании информации на каждой странице, чтобы не возвращаться к началу. Согласно ГОСТу, допустимы оба варианта.
- Дополнительную информацию (например, выводы, сноски, примечания, комментарии) приводят после последней части.
- Заканчивать главу или подраздел курсовой работы графикой запрещено. После нее должен идти текст.
Слияние нескольких строк или столбцов
Иногда нам нужно, чтобы ячейки распространялись на несколько строк или столбцов. Возьмём простой пример, в котором приведены имена животных. Иногда бывает нужно вывести имена людей рядом с именами животных. А иногда это не требуется, и тогда мы хотим, чтобы имя животного занимало всю ширину.
Исходная разметка выглядит так:
Но результат не такой, как хотелось бы:
| Animals | |
|---|---|
| Hippopotamus | |
| Horse | Mare |
| Stallion | |
| Crocodile | |
| Chicken | Cock |
| Rooster |
Нужно, чтобы «Animals», «Hippopotamus» и «Crocodile» распространялись на два столбца, а «Horse» и «Chicken» — на две строки. К счастью, табличные заголовки и ячейки имеют атрибуты , которые позволяют это сделать. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, на которые должны распространяться ячейки. Например, распространяет ячейку на два столбца.
Воспользуемся и чтобы улучшить таблицу.
- Сначала создайте локальную копию animals-table.html и minimal-table.css в новой папке на вашем компьютере. Код HTML содержит пример с животными, который вы уже видели выше.
- Затем используйте атрибут чтобы распространить «Animals», «Hippopotamus» и «Crocodile» на два столбца.
- Наконец, используйте атрибут чтобы распространить «Horse» и «Chicken» на две строки.
- Сохраните код и откройте его в браузере, чтобы увидеть улучшения.
Примечание: Законченный пример можно посмотреть в animals-table-fixed.html на GitHub (живой пример).
Общие требования к оформлению таблиц
Эти правила стоит запомнить, так как они пригодятся при оформлении любого вида научной работы (курсовой, дипломной работ, магистерской диссертации, статьи и др.):
-
Таблицу нужно вставлять сразу после абзаца, содержащего ссылку на него. Даже если таблица не умещается после абзаца, ее необходимо продолжить на следующей странице (далее мы расскажем как), но переносить через несколько абзацев нельзя.
- Разрывать таблицу нежелательно, лучше перенести ее на другую страницу, а после соответствующего абзаца оставить пустое место. Разрыв используется только, если пустое пространство слишком большое.
- Таблицы в работе должны быть пронумерованы. Пример Таблица 1, Таблица 2 и так далее. Можно также указывать порядковый номер раздела, а после точки номер самой таблицы, например Таблица 1.1, Таблица 1.2, Таблица 2.1, т.д.
- Если таблица размещается в приложениях, необходимо указывать на это в тексте работы. Нумерация таблиц в приложениях осуществляется латинскими и арабскими цифрами, например, Таблица А.2, Таблица В.1.3
- Слово «Таблица» начинается с заглавной буквы, сокращать его нельзя.
- Сразу над таблицей необходимо написать ее название, используя гарнитуру остального текста. Для этого после номера ставим тире и пишем заголовок. Расположение заголовка – по левому краю.
- Нумеровать таблицы можно только арабскими цифрами. Точку после номера ставить не нужно.
Пример оформления таблицы из ГОСТа: https://drive.google.com/file/d/0BxbM7O7fIyPccmFCVVlnaFpNZVE/view?usp=sharing
Виды таблиц в курсовой работе
Таблица — это отражение данных в виде пересекающихся строк и столбцов. Таким образом каждый элемент (ячейка) относится одновременно и к строке, и к колонке.
Табличные структуры бывают простые и сложные, последние делятся на групповые и комбинационные.
Простые состоят из одной строки заголовка и одного заголовочного столбца, это перечень отдельных единиц, не объединяющихся ни в какую группировку. Соответственно, сложные имеют более глубокую структуру.
Групповые — те, в которых изучаемый объект разделен на группы по какому-либо признаку.
Комбинационные самые сложные по структуре. Они описывают объект, группируя информацию по двум и более признакам.
Например:
В текстовом редакторе Microsoft Word можно вставлять таблицу в текст, пользуясь возможностями самой программы. Для простых структур предлагают готовые шаблоны, достаточно выбрать количество строк и столбцов. Более сложный вариант придется рисовать самостоятельно, стирая ластиком лишние линии и проводя недостающие. Если технических возможностей Ворда не хватает, можно импортировать форму из программы Excel.
Как оформить документ по ГОСТу
13 января 2012 Автор КакПросто! Система ГОСТов призвана не только унифицировать производство изделий и материалов, но и оформление деловой и организационно-распорядительной документации.
Вопрос «Считаются ли в документах буквы Е и Ё за одну?» — 4 ответа Вам понадобится
ГОСТ 2.105-95.
Инструкция 1 Узнать о том, как оформить документ по ГОСТу, основные требования, предъявляемые к текстовым деловым и научным бумагам вы можете, ознакомившись с ГОСТ 2.105-95.
Это межгосударственный стандарт, в котором очень подробно и основательно изложено все, что касается тестовых документов.
В нем даны общие положения и определение этого понятия и требования к различным видам таких документов. Требования к оформлению документов также изложены в ГОСТ Р 6.30-2003.
2 Сам текст, согласно действующим ГОСТам, печатайте на одной стороне листа писчей бумаги формата А4. Верхнее и нижнее поле должно быть равно 2 см, размер левого установлен 3 см, правого 1,5 см. Текст печатайте с полуторным интервалом между строк, красная строка печатается с интервалом 1,25 см. Используйте шрифт Times New Roman Cyr размером 14 пт.
Нумерация должна быть сквозной по всему документу. Используйте шрифт 10 пт. Титульный лист учитывайте при нумерации, но номер на нем не ставьте. Рисунки и иллюстрации, выполненные на отдельных листах, также учитывайте в общей нумерации и ставьте на них номер страницы.
4 Рисунки и иллюстрации должны быть пронумерованы.
Их располагайте в тексте сразу после того, как они были упомянуты первый раз. Нумерация проставляется арабскими цифрами под рисунком, после слова «Рис.» или «Рисунок», посередине, она должна быть сквозной по всему документу.
5 Таблицы нумеруйте также арабскими цифрами сквозным образом в пределах всего документа.
Под каждой таблицей пишите ее наименование после слов «Табл.» или «Таблица».
Каждая таблица обязательно должна быть расположена под ссылкой на нее в тексте. Заголовки граф и столбцов таблицы начинайте с прописных букв. Заменять кавычками повторяющиеся значения в таблице нельзя.
6 Все заголовки располагайте посреди строки, точка после названия не ставится. Отделяйте их от основного текста тройными интервалами сверху и снизу.
- ГОСТ 2.105-95 Общие требования к текстовым документам
- какие должны быть поля в документах
Совет полезен?
Как оформить документ по ГОСТу: правила и требования, каким шрифтом печатается текст, параметры страницы, поля и отступы, реквизиты организации + образцы
Добавление заголовков с помощью элементов
Теперь обратимся к табличным заголовкам — особым ячейкам, которые идут вначале строки или столбца и определяют тип данных, которые содержит данная строка или столбец (как «Person» и «Age» в первом примере данной статьи). Чтобы показать, для чего они нужны, возьмём следующий пример. Сначала исходный код:
Теперь как выглядит таблица:
| Knocky | Flor | Ella | Juan | |
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone’s leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
Проблема в том, что, хотя вы и можете представить, о чем идёт речь, ссылаться на эти данные не так легко, как хотелось бы. Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Попробуем улучшить эту таблицу.
- Сначала создайте локальную копию dogs-table.html и minimal-table.css в новой папке на вашем компьютере. HTML содержит пример Dogs, который вы уже видели выше.
- Чтобы опознавать заголовки таблицы в качестве заголовков, визуально и семантически, можно использовать элемент (‘th’ сокращение от ‘table header’). Он работает в точности как , за исключением того, что обозначает заголовок, а не обычную ячейку. Замените в своём HTML все элементы , содержащие заголовки, на элементы .
- Сохраните HTML и загрузите его в браузер, и вы увидите, что заголовки теперь выглядят как заголовки.
Примечание: Законченный пример можно найти на dogs-table-fixed.html в GitHub (посмотрите живой пример).
Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше.
Примечание: По умолчанию к заголовкам таблицы применяется определённый стиль — они выделены жирным шрифтом и выровнены по центру, даже если вы не задавали для них стиль специально.
Заголовки дают дополнительное преимущество — вместе с атрибутом (который мы будем изучать в следующей статье) они помогают улучшить связь каждого заголовка со всеми данными строки или столбца одновременно, что довольно полезно
Выравнивайте по запятой в десятичной дроби
Не всегда получается контролировать точность данных. Иногда вместо сохранения десятичных значений числа округляются до целого. В этом случае выравнивание по правому краю не поможет бегло просмотреть содержание столбца — маленькие числа с десятичными значениями визуально кажутся большими. Выравнивайте не по правому краю, а по запятой в десятичной дроби. Это поможет читателю без труда выделить и сравнить числовые показатели в таблице.
В HTML 4 выравнивание по запятой в десятичной дроби было теоретически возможно с помощью тега td и его атрибута char, однако на практике это свойство не поддерживалось. В HTML 5 для этих целей используется text-align, хотя на момент написания статьи поддержка этого свойства для выравнивания чисел в таблице не идеальна. (CSS Text Level 4 Module2)
Синтаксис text-align следующий: в кавычки заключается символ, по которому происходит выравнивание (обычно точка или запятая), затем через пробел вводится ключевое слово, обозначающее тип выравнивания (по умолчанию это right). В примере ниже данные центрированы и выровнены по точке в десятичной дроби:
td { text-align: «.» center; }
В данном примере данные выровнены по символам «×» и «:»:
Шаг 4. Закрепляем заголовок
В некоторых ситуациях пользователям хочется, чтобы их заголовок всегда оставался на виду по мере прокручивания таблицы вниз. Этого эффекта возможно добиться, закрепив строку с названием. Для простоты рекомендуется выполнять действия по инструкции:
- Выделить заголовок ЛКМ.
- Переключиться в раздел «Вид» в верхнем интерфейсе программы.
- Развернуть подраздел «Закрепить области», кликнув по стрелочке справа.
- Нажать по варианту «Закрепить верхнюю строку», если заголовок находится на первой строчке рабочего листа.
- Проверить, что по мере опускания листа название табличного массива всегда отображается на экране.
Действия по закреплению названия на всех листах документа
Для закрепления названий столбцов таблицы необходимо проделать следующие действия:
- Выделить ЛКМ названия первой строки таблички, которая располагается сразу после шапки.
- Аналогичным образом переключиться на вкладку «Вид» и кликнуть по кнопке «Закрепить области».
- В контекстном меню щелкнуть по такой же позиции «Закрепить области».
- Удостовериться, что шапка массива закреплена так же, как и заголовок.
Действия по закреплению табличной шапки на каждой странице документа
Оформление таблиц по ГОСТу 2017 года – нумерация и шрифт
Каждая приведенная в работе таблица должна сопровождаться соответствующими ссылками в основном тексте (Пример: см. Таблицу 3). Она располагается сразу после текстового фрагмента, где впервые упоминается. Обязательно имеет номер. Таблицы имеют сквозную нумерацию по всей работе или в границах раздела; если таблицы нумеруют в пределах раздела, они имеют двойную цифру, разделенную точкой. Пример: Таблица 2.1 (второй раздел, первая таблица).
Используемый шрифт для таблиц – стандартно Times New Roman. Для названий — кегль 14, для «внутреннего содержания» таблиц — кегль 12, междустрочный интервал — одинарный. Каждая таблица занимает место по ширине окна.
Таблицы приложения имеют отдельную нумерацию, включающую букву-наименование приложения и порядковый номер таблицы (арабская цифра). Пример: Таблица А.3
Как вы могли заметить из примеров, слово «Таблица» приводится без сокращений, с большой буквы. Каждая таблица, кроме того, должна иметь в обязательном порядке свое название.
Выводы и подсказки
Перед оформлением таблицы точно определитесь, где она будет размещена: в приложениях или в самом тексте. Далее стоит полистать методичку, преподаватели наверняка позаботились о раскрытии «табличной темы».
Мы, конечно, все рассказали об оформлении таблиц, но у преподавателей может быть свое видение этого элемента, немного отличное от ГОСТа. Та же ситуация и с редакциями — они могут подгонять требования под формат своих изданий.
Чистовой вариант вашей работы с таблицами нужно сохранить в таком формате, чтобы она не сдвинулась при распечатке. Особенно актуален этот совет для тех, кто собирается печатать работу не дома или отправлять ее по электронной почте. Оптимальный формат – docx.
Теперь вы знаете все об оформление таблиц в научных работах и даже имеете визуализированное представление о них, остается только правильно оформить свою работу.
В этом видео вы узнаете, как оформлять таблицы в Excel: